
2.1 Hexo页面添加及设置
默认有些页面是没有的,需要手动添加,进入博客文件夹,打开Git bash。1
2
3$hexo new page "categories"
$hexo new page "tags"
$hexo new page "about"
编辑 tags/index.md 和categories/index.md和about/index.md分别添加如下内容:1
2type: "categories"
layout: "categories"1
2type: "tags"
layout: "tags"1
2type: "about"
layout: "about"
主题的 _config.yml 文件中的 menu 中进行匹配。1
2
3
4
5
6menu:
Home: / //主页
Archives: /archives //分类
categories: /categories //归档
tags: /tags //标签
about: /about //关于
2.2添加评论功能
来必力官网: https://livere.com
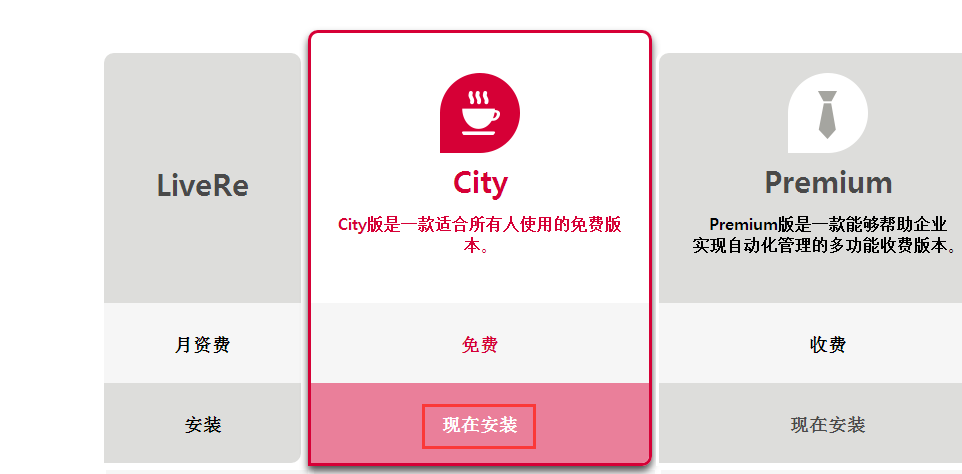
没有账号的注册账号,打开来必力官网: https://livere.com,点击上方的安装,选择免费的city版本。


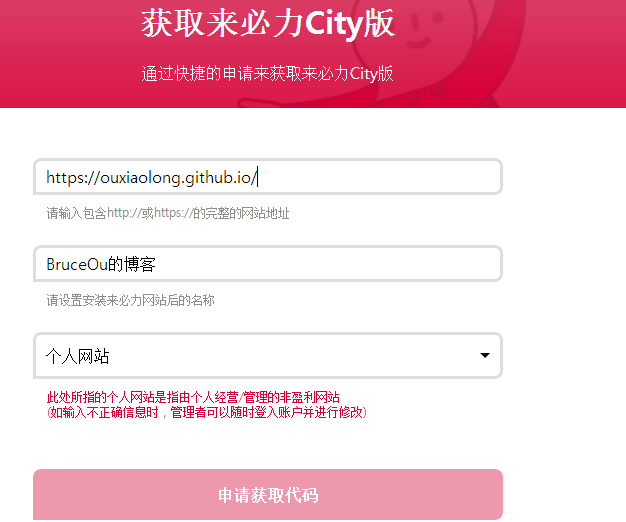
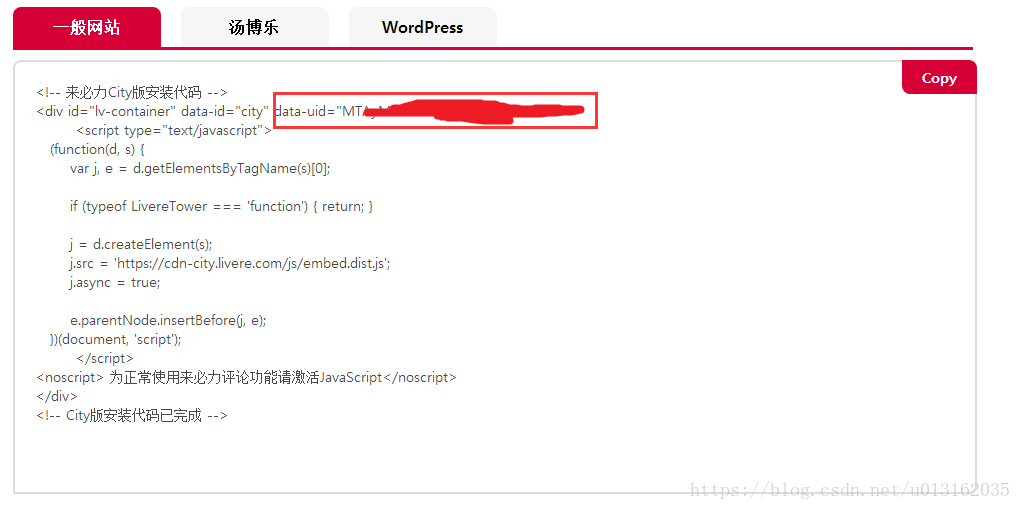
点击【申请获得代码】,进入下一步操作。
复制其中的uid字段。
1 | <!-- 来必力City版安装代码 --> |

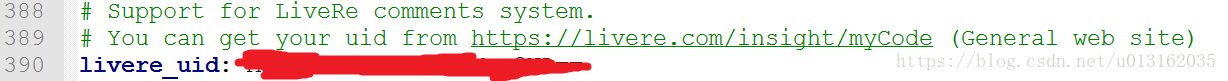
打开主题目录下的 blog/themes/某个主题/_config.yml 配置文件,定位到 livere_uid 字段,粘贴上刚刚复制的UID。

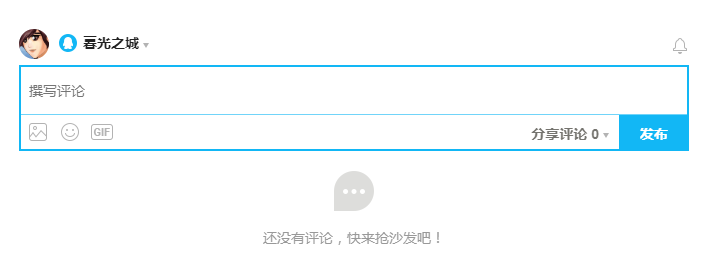
至此,大功告成。效果展示测试评论如图所示:

2.3统计配置
笔者使用的是不蒜子统计
注意:此特性在版本 5.0.1 中引入,要使用此功能请确保所使用的 NexT 版本在此之后。
全局设置
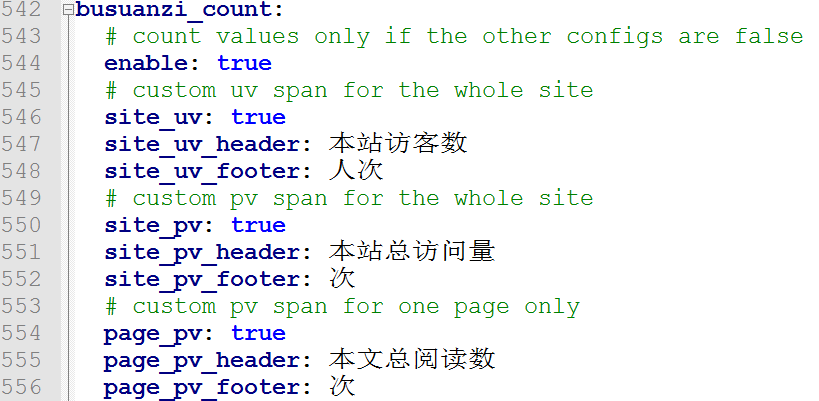
编辑主题配置文件中的busuanzi_count的配置项。
当enable: true时,代表开启全局开关。若site_uv、site_pv、page_pv的值均为false时,不蒜子仅作记录而不会在页面上显示。
站点UV设置
当site_uv: true时,代表在页面底部显示站点的UV值。
site_uv_header和site_uv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_uv_header]UV值[site_uv_footer]。
//效果:本站访客数12345人次
site_uv: true
site_uv_header: 本站访客数
site_uv_footer: 人次
站点PV设置
当site_pv: true时,代表在页面底部显示站点的PV值。
site_pv_header和site_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[site_pv_header]PV值[site_pv_footer]。
//效果:本站总访问量12345次
site_pv: true
site_pv_header: 本站总访问量
site_pv_footer: 次
单页面PV配置
当page_pv: true时,代表在文章页面的标题下显示该页面的PV值(阅读数)。
page_pv_header和page_pv_footer为自定义样式配置,相关的值留空时将不显示,可以使用(带特效的)font-awesome。显示效果为[page_pv_header]PV值[page_pv_footer]。
//效果:本文总阅读量12345次
page_pv: true
page_pv_header: 本文总阅读量
page_pv_footer: 次

2.4搜索配置
笔者使用的是Local Search,添加百度/谷歌/本地 自定义站点内容搜索。
一、安装 hexo-generator-searchdb
在站点的根目录下执行以下命令:
$ npm install hexo-generator-searchdb —save
二、编辑站点配置文件,新增以下内容到任意位置1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000
三、编辑主题配置文件,启用本地搜索功能
1 | # Local search |