笔者在使用Hexo搭建个人博客的过程中,发现使用链接(! [这里输入图片描述] (xxxx/图片名.jpg))的方式引用图片,无法显示,如下图所示。笔者都差点放弃了使用github搭建个人博客。笔者最近找到了解决方案,于是记录下来,希望对朋友们有用。
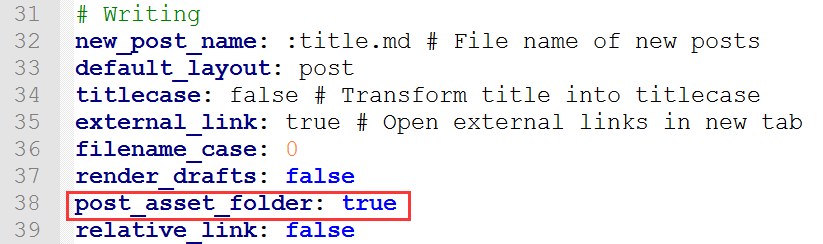
1.设置站点配置_config.yml
post_asset_folder: true
2.安装插件
npm install https://github.com/CodeFalling/hexo-asset-image --save或
npm install hexo-asset-image --save 来源:https://github.com/CodeFalling/hexo-asset-image **3.引用图片 ** 运行hexo n "xxxx"来生成md博文时,/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹。接下来就是利用makdown。 在xxxx.md中想引入图片时,先把图片复制到xxxx这个文件夹中,然后只需要在xxxx.md中按照markdown的格式引入图片:
! [ 这里输入图片描述] ( xxxx/图片名.jpg )
hexo g生成页面后,进入public文件中查看相关字段,可以发现,html标签内的语句是< img src=”…xxxx/图片名.jpg”>,而不是< img src=”xxxx/图片名.jpg>。这很重要,关乎你的网页是否可以真正加载你想插入的图片。