在 hexo 中,你会发现我们不能用 Latex 语法来书写数学公式,这对于书写学术博客来说是很大的不便,因为我们会经常碰到很多的数学公式推导,但是我们可以通过安装第三方库来解决这一问题。
第一步: 使用Kramed代替 Marked
hexo 默认的渲染引擎是 marked,但是 marked 不支持 mathjax。 kramed 是在 marked 的基础上进行修改。我们在工程目录下执行以下命令来安装 kramed.
npm uninstall hexo-renderer-marked —save
npm install hexo-renderer-kramed —save
然后,更改/node_modules/hexo-renderer-kramed/lib/renderer.js,更改:1
2
3
4
5// Change inline math rule
function formatText(text) {
// Fit kramed's rule: $$ + \1 + $$
return text.replace(/`\$(.*?)\$`/g, '$$$$$1$$$$');
}
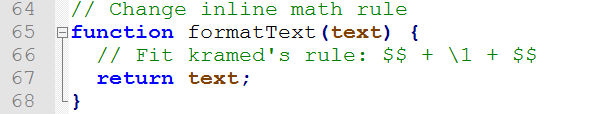
为:1
2
3
4// Change inline math rule
function formatText(text) {
return text;
}

第二步: 停止使用 hexo-math
首先,如果你已经安装 hexo-math, 请卸载它:
npm uninstall hexo-math —save
然后安装 hexo-renderer-mathjax 包:
npm install hexo-renderer-mathjax —save
第三步: 更新 Mathjax 的 CDN 链接
首先,打开/node_modules/hexo-renderer-mathjax/mathjax.html
然后,把